是时候与Google Fonts挥手说再见了

Simon Wicki 是来自柏林 Freelance Frontend 的一位开发者,曾开发过多款 MAU 超过 1000 万的产品。在他近日发布的博文《是时候和 Google Fonts 说再见了》中,表示由于受性能拖累,Google Fonts 已经不再适合部署到产品中了。

在博文的开头他介绍了 Google Fonts 的诸多优势,包括易于上手、字体库丰富等等,而这也是目前仍有超过 4200 万个网站依然在使用的原因。不过作为代价就是牺牲了性能,很多用户都反馈在多次请求方面的代价。如果你依然想要保持高速,那么最好的办法就是下载已经使用的 Google Fonts,然后在本地进行托管。
这并不是什么新鲜的做法,事实上已经被提倡多年了。甚至于谷歌自己在 2018 年的 I/O 开发者大会谈及性能时候推荐其他人自行托管字体。从本质上讲,即使拥有所有字体和 CSS 优化功能,Google Fonts 也不会比自托管字体快。
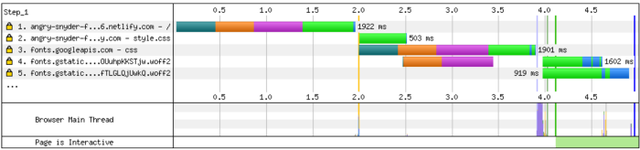
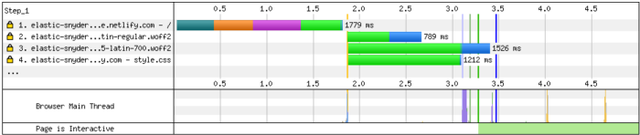
Sia 曾撰写了一篇文章,她比较了 Google Fonts 和自行托管字体在没有 CDN 影响情况下的性能表现。

Optimised Google Fonts loading with preconnect

Optimised self-hosting fonts with preload
如果说最佳的性能表现是自行托管字体,那么是什么让开发人员相信 Google Fonts 的性能接近于自行托管?Google Fonts 设计在全球 CDN 上分发,并能够发挥缓存的优势。用户通过所述 CDN 请求字体,很有可能他们已经从其他站点下载了字体资源。
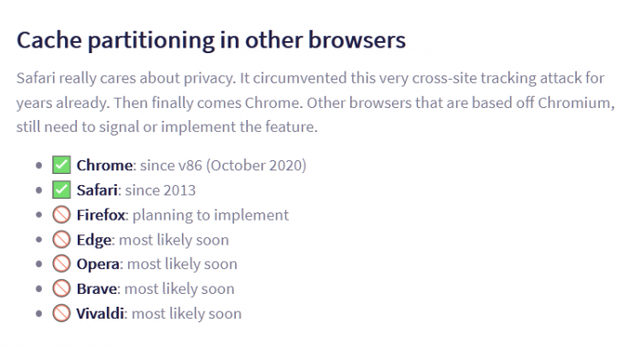
不过自2020年10月发布的 Chrome 86 版本开始,字体之类的跨站点资源不再可以在同一 CDN 上共享。这是由于浏览器缓存已分区(Safari已经使用了多年)。Safari确实关心隐私。多年来,它一直绕过这种跨站点跟踪攻击。然后终于有了Chrome。其他基于 Chromium 的浏览器应该也会后续跟进。

小结
无论是否将其缓存在 CDN 上,都会为每个网站重新下载 Google Fonts 资源。显然 ,自托管字体能够获得更好的性能,而旧的性能参数不再有效。
未知的网友