React OS系统安装教程-电脑系统安装手册(虚拟机)
 rose1
rose11 创建虚拟机
2 安装React OS操作系统

一、下载ReactOS系统
二、准备虚拟机进行安装
三、开始安装
创建虚拟机
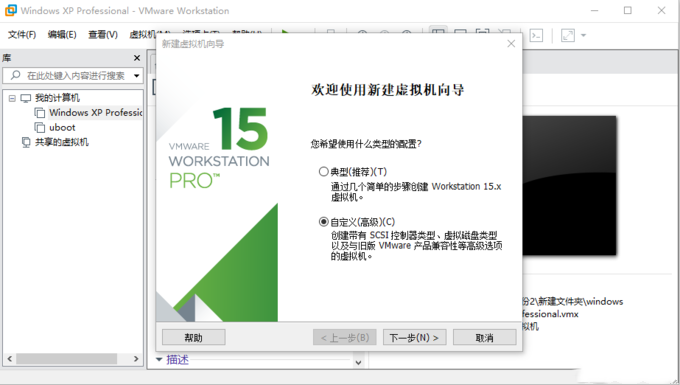
1、打开Vmware管理器,菜单栏依次单击:文件——新建,打开新建虚拟机向导,点击下一步。

2、还是继续下一步。

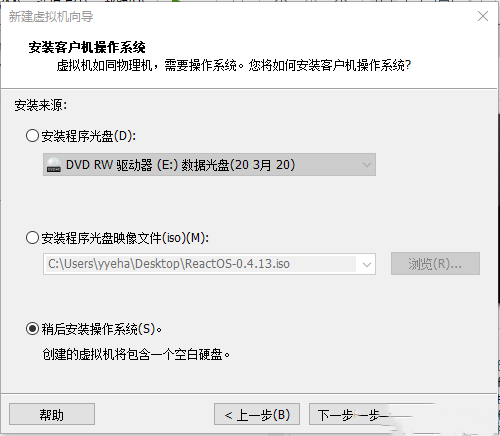
3、点击稍后安装操作系统,然后下一步。

-
点击稍后安装操作系统,然后下一步。
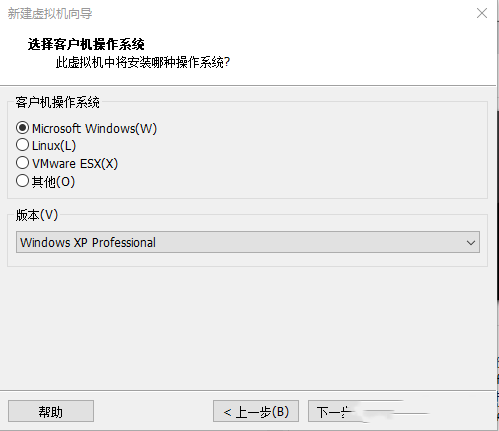
4、客户机操作系统选择Microsoft Windows,版本选择XP或者NT,下一步。

-
客户机操作系统选择Microsoft Windows,版本选择XP或者NT,下一步。
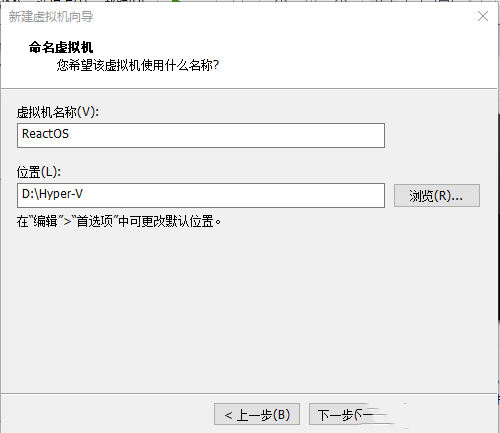
5、输入虚拟机名称和存储位置,下一步。

-
输入虚拟机名称和存储位置,下一步。
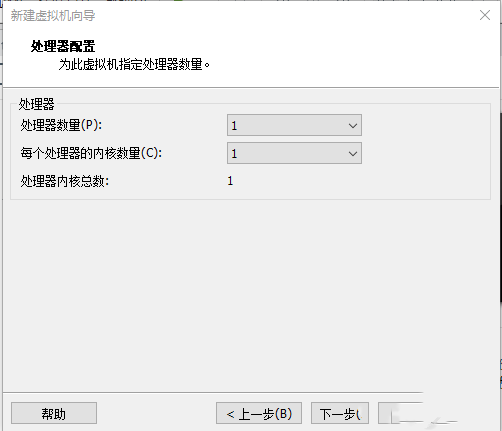
6、CPU配置,默认,下一步。

-
CPU配置,默认,下一步。
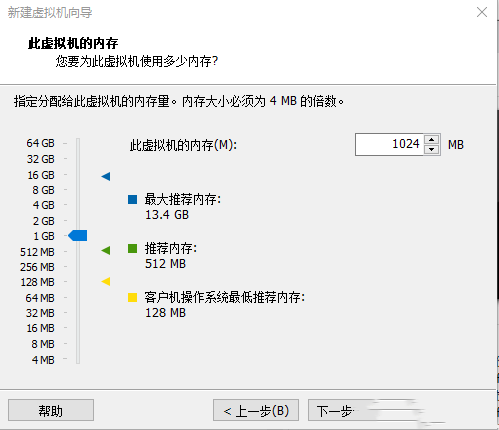
7、内存,1G足够,下一步。

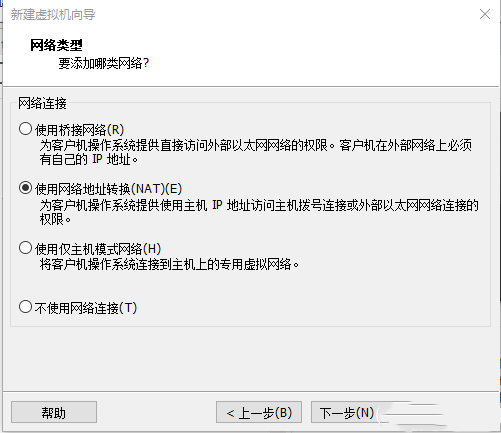
8、选择NAT,后面可以继续修改,下一步。

-
选择NAT,后面可以继续修改,下一步
9、默认,下一步。

10、默认,下一步。

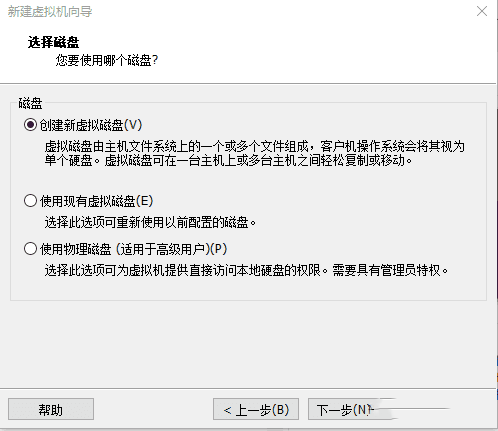
11、选择创建新虚拟磁盘,下一步。

-
选择创建新虚拟磁盘,下一步
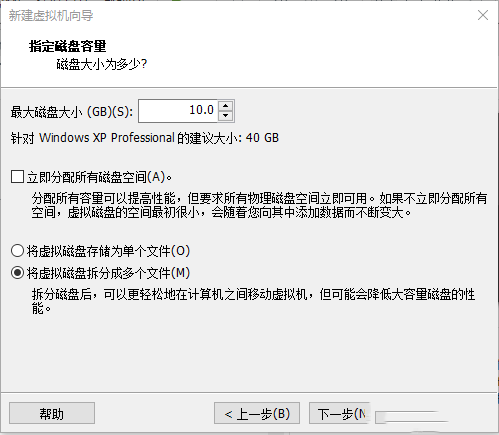
12、安装好之后系统大概1G左右,这里给了10G,作为体验系统,足够,下一步。

-
安装好之后系统大概1G左右,这里给了10G,作为体验系统,足够,下一步
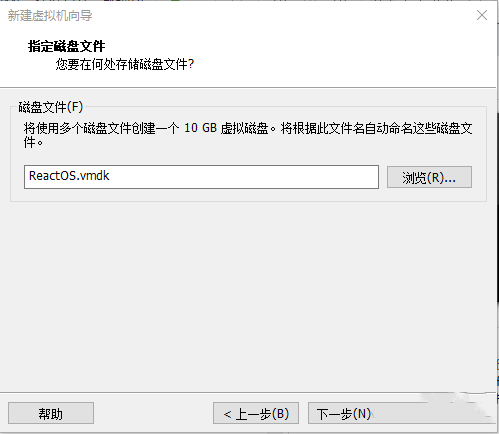
13、默认,下一步。

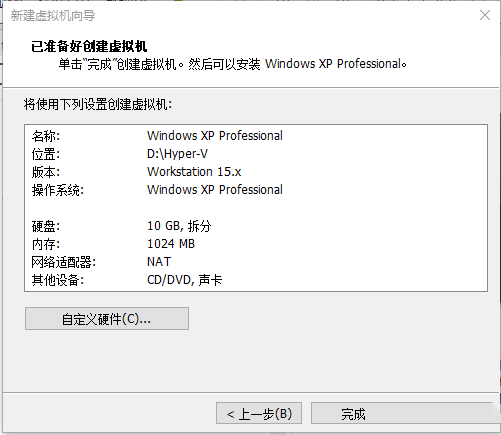
14、点击完成,完成虚拟机创建。

-
点击完成,完成虚拟机创建
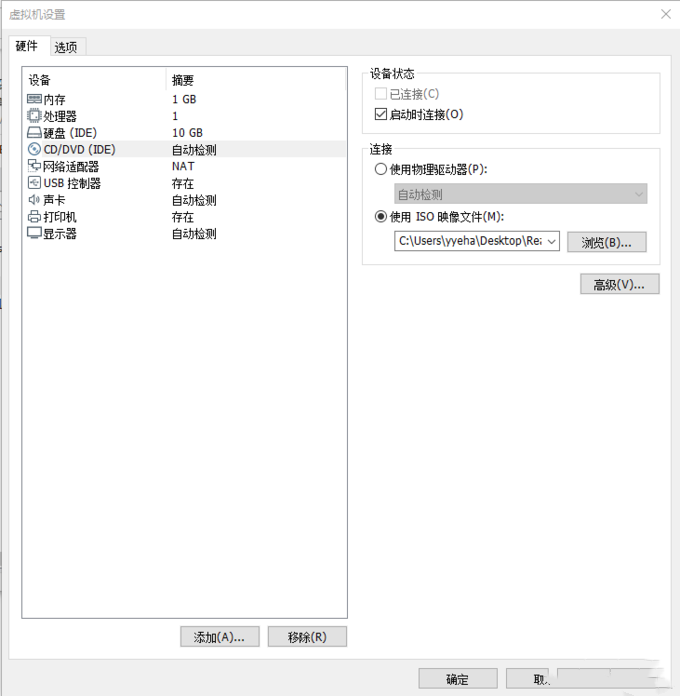
15、虚拟机设置,CD/DVD,使用ISO映像文件,选择下载的React OS映像文件,确定。

安装React OS操作系统
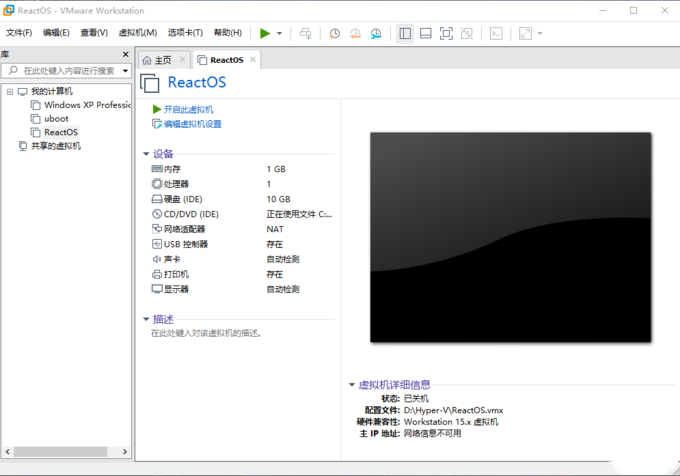
1、点击开启此虚拟机,正式开始安装ReactOS系统。

-
点击开启此虚拟机,正式开始安装ReactOS系统
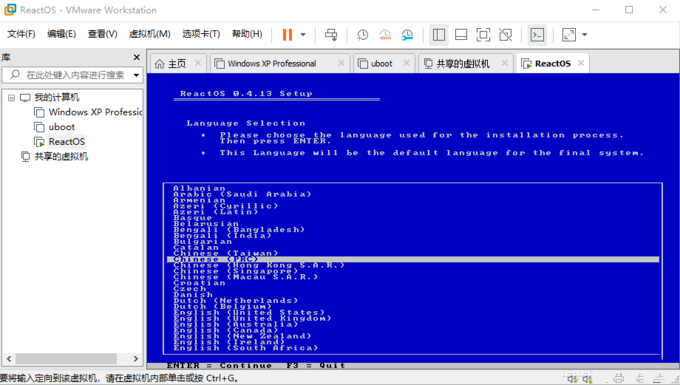
2、选择安装的系统语言,通过上下键选择,选择Chinese(PRC)。

-
选择安装的系统语言,通过上下键选择,选择Chinese(PRC)
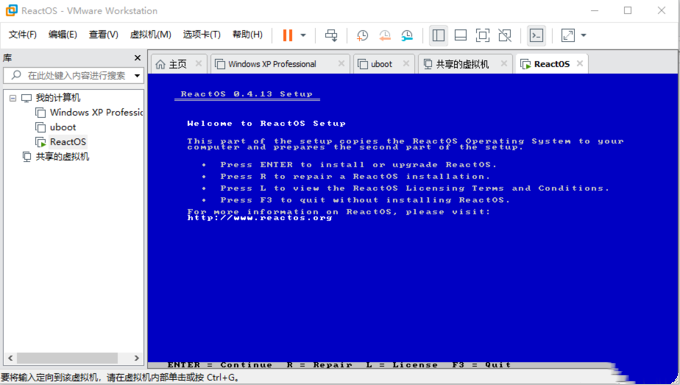
3、这一步是选择安装新系统和修复旧系统,这里直接按Enter键安装。

-
这一步是选择安装新系统和修复旧系统,这里直接按Enter键安装
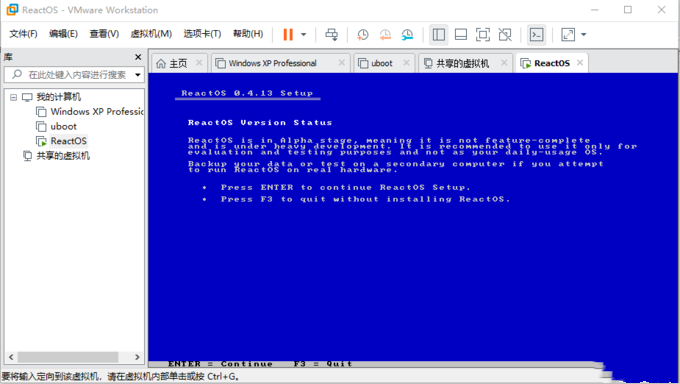
4、系统警告,直接按Enter键进入下一步。

-
系统警告,直接按Enter键进入下一步
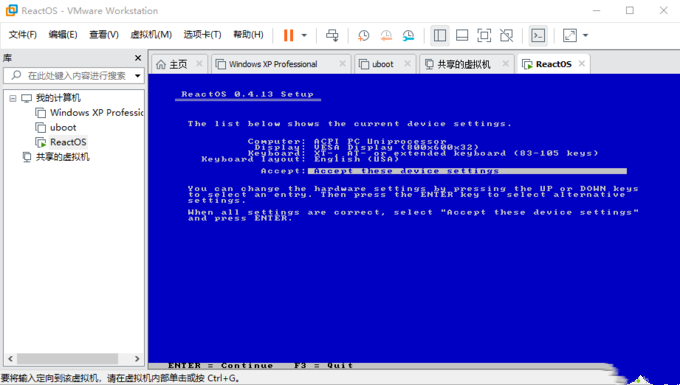
5、直接按Enter键进入下一步。

-
直接按Enter键进入下一步
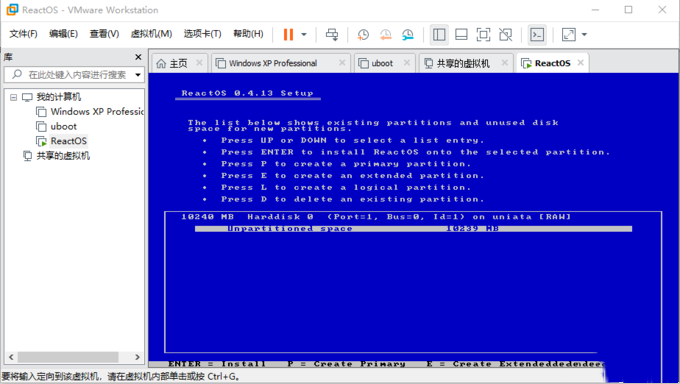
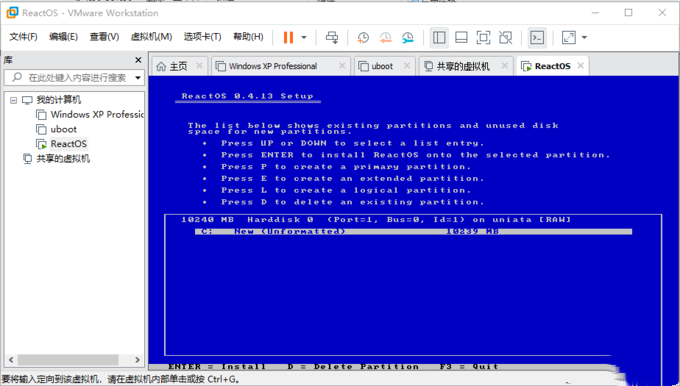
6、这里类似于安装WindowsXP系统时的分区,简单说一下这里是什么意思,按键盘上下键选择项目,P键创建一个主分区,E键创建一个扩展分区,L键创建一个逻辑分区,D键删除选中的分区。这里按Enter键进入下一步。

-
这里类似于安装WindowsXP系统时的分区,简单说一下这里是什么意思,按键盘上下键选择项目,P键创建一个主分区,E键创建一个扩展分区,L键创建一个逻辑分区,D键删除选中的分区。这里按Enter键进入下一步
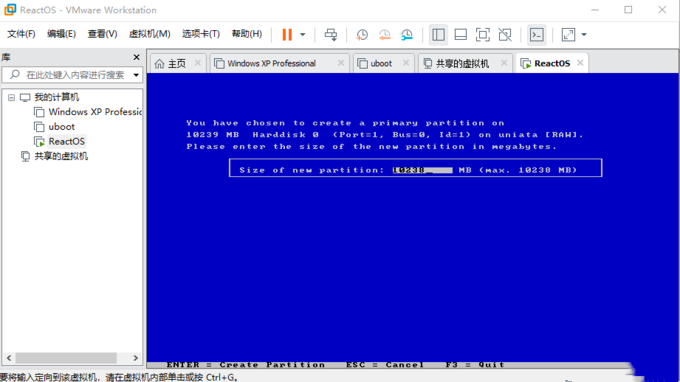
7、分区大小,默认,按Enter键进入下一步。

-
分区大小,默认,按Enter键进入下一步
8、选择系统安装位置,这里就一个分区,按Enter键进入下一步。

-
选择系统安装位置,这里就一个分区,按Enter键进入下一步
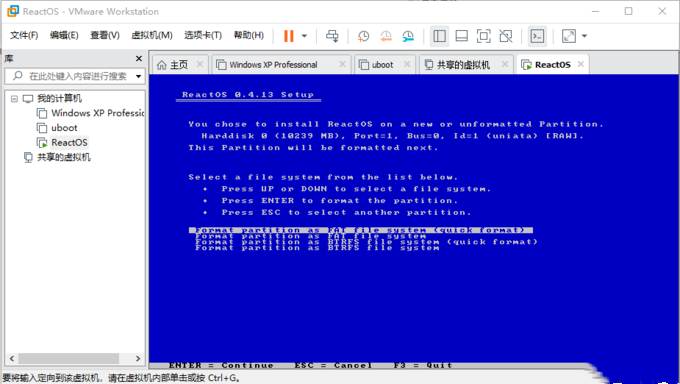
9、格式化选项,选择快速格式化就好,然后按Enter键继续。

-
格式化选项,选择快速格式化就好,然后按Enter键继续
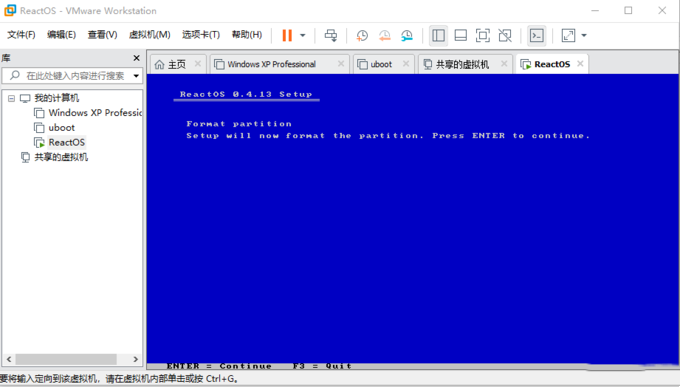
10、按Enter键进入下一步。

-
按Enter键进入下一步
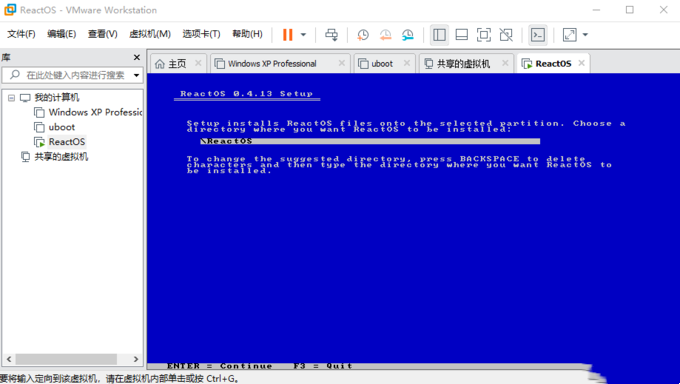
11、选择安装目录,这里默认就好,然后Enter键继续。

-
选择安装目录,这里默认就好,然后Enter键继续
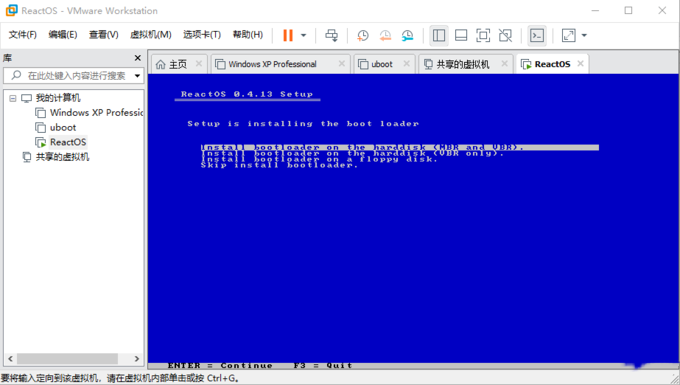
12、安装操作系统的引导方式,按Enter键继续。安装的第一阶段到这里就算完成了,重启虚拟机之后,从硬盘引导计算机。

-
安装操作系统的引导,按Enter键继续
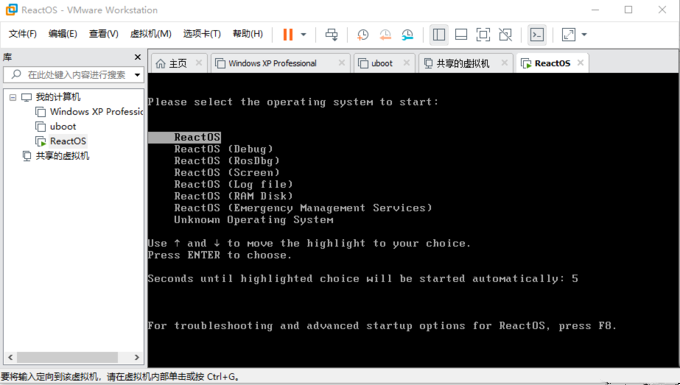
13、重启之后引导菜单,默认Enter键继续

-
重启之后引导菜单,默认Enter键继续
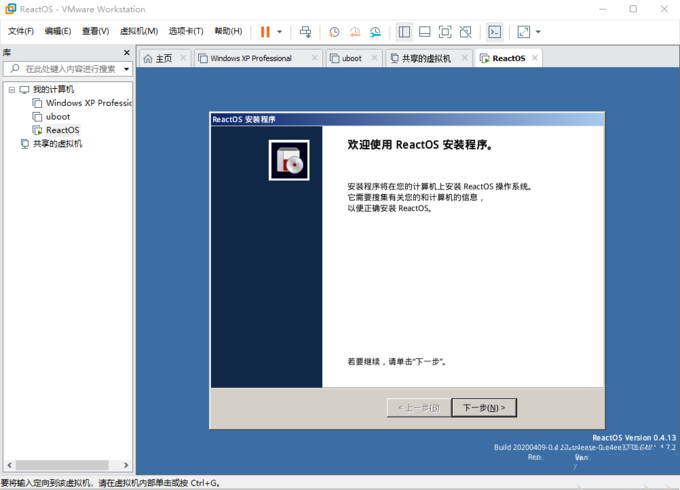
14、进入正在安装驱动程序界面,要稍等一会,这里已经有中文了。单击下一步

15、单击下一步

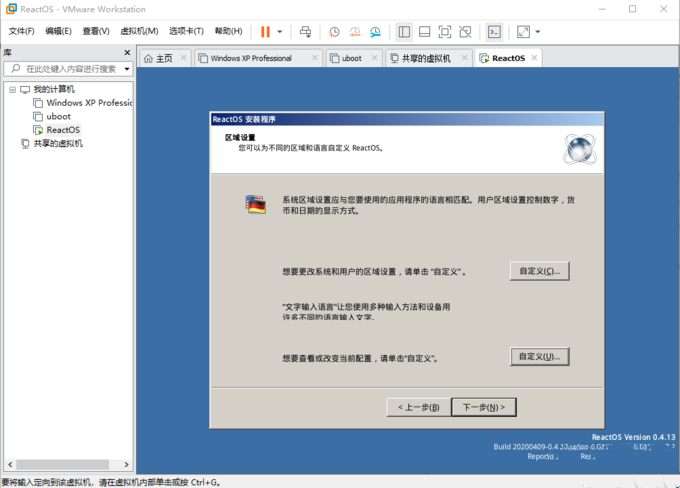
16、区域和输入语言,如果不需要更改内容就直接单击下一步

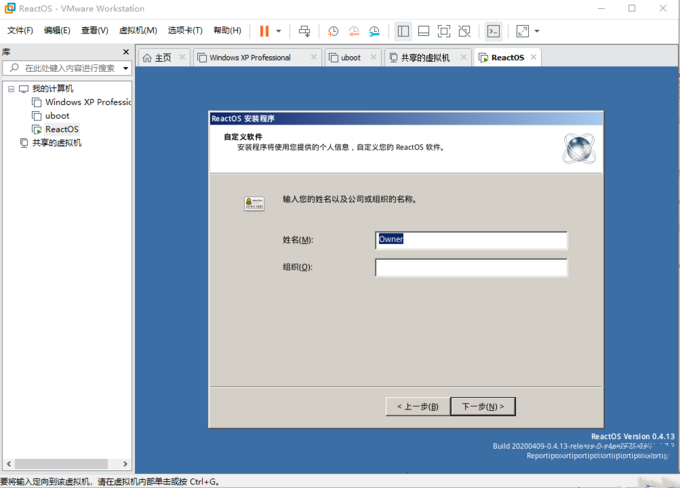
17、输入用户姓名。

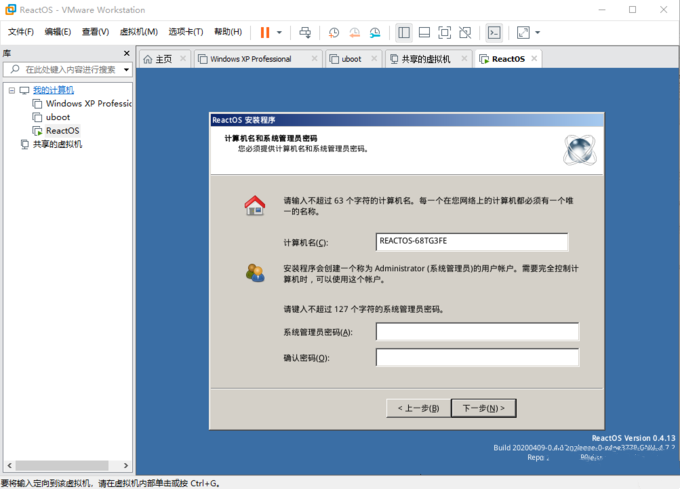
18、输入一个计算机名、密码,可以直接单击下一步。

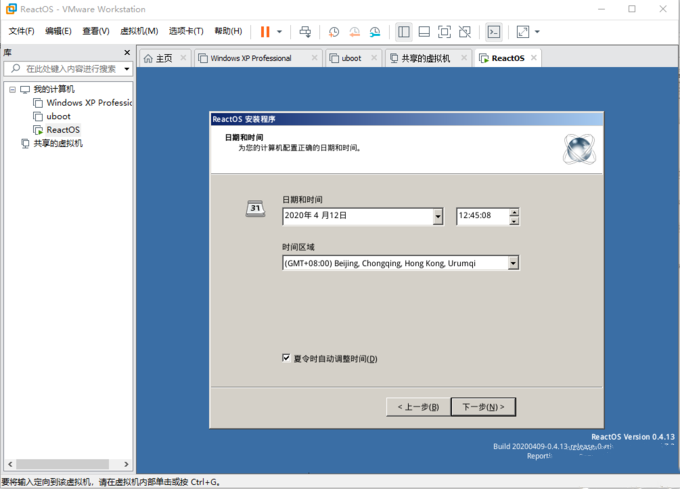
19、设置时间,如果没有错,单击下一步

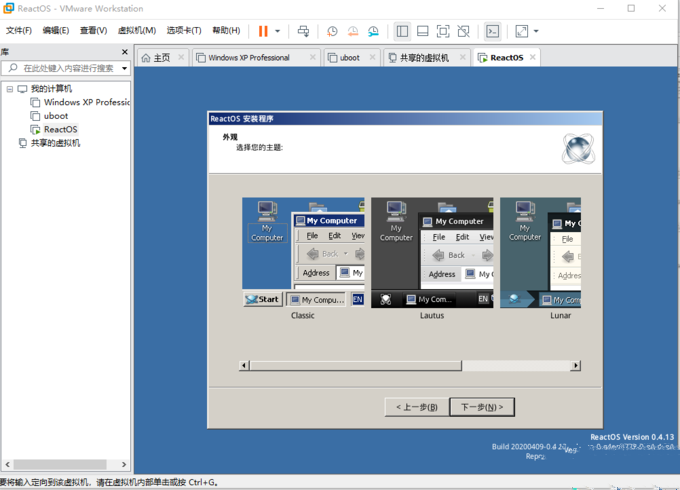
20、选择主题,这里选择经典主题,单击下一步。

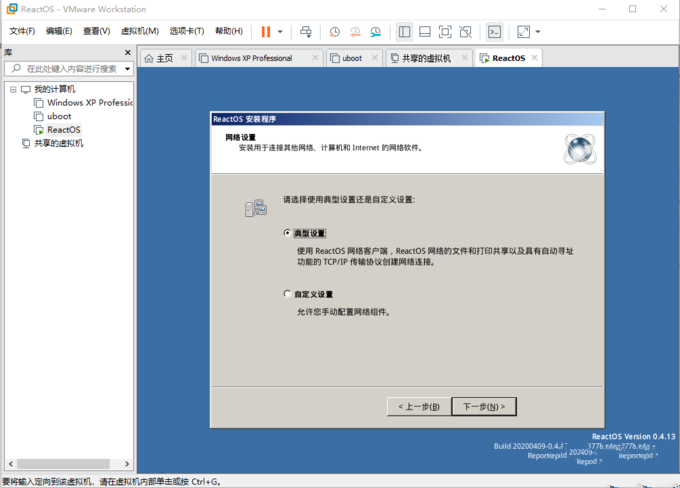
21、网络设置,默认的典型设置就好,直接下一步。

-
网络设置,默认的典型设置就好,直接下一步。
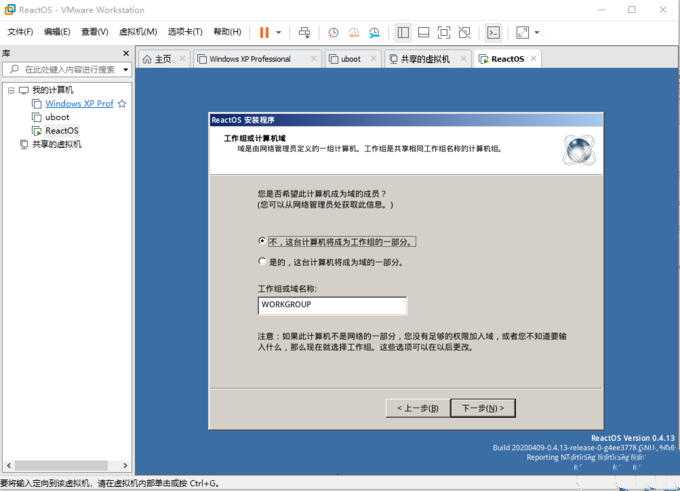
22、选择工作组还是加入计算机域,默认下一步。

23、最后的安装。

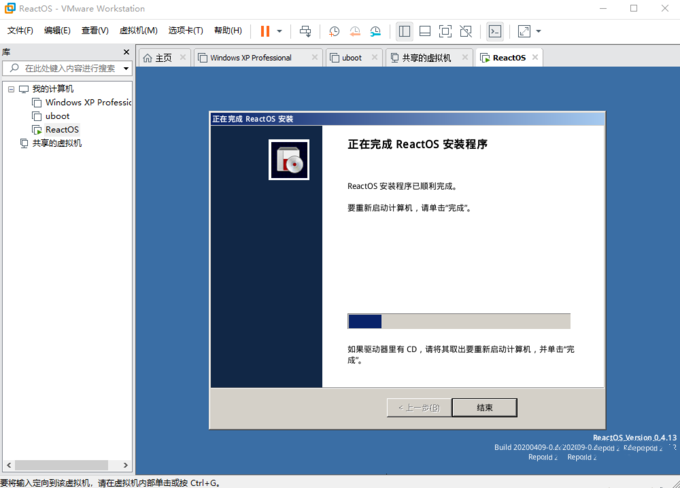
24、等进度条完了,会自动重启虚拟机,也可以手动点击结束重启虚拟机。下图为开机启动界面。

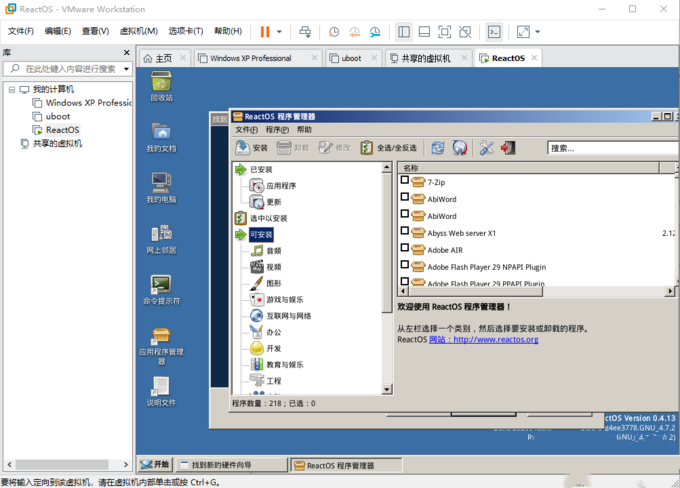
25、开机之后进入系统的界面,熟悉的XP味道,这里因为网络选择了NAT,所以直接可以访问互联网。截图是打开应用程序管理器的界面,可以从这里安装软件,也可以自己安装EXE文件。

安装完成(注:此安装教程内系统可能为非最新系统,供参考)
未知的网友